Case Study: How Walmart.ca’s Responsive Redesign Boost Conversions by 20%
 Responsive web design can take a a lot time, and money to implement.
Responsive web design can take a a lot time, and money to implement.
For Walmart Canada, it took nearly a year to make the site fully responsive, but as their results will show – it pretty much paid for itself within months thanks to improved revenue from mobile devices.
The Research
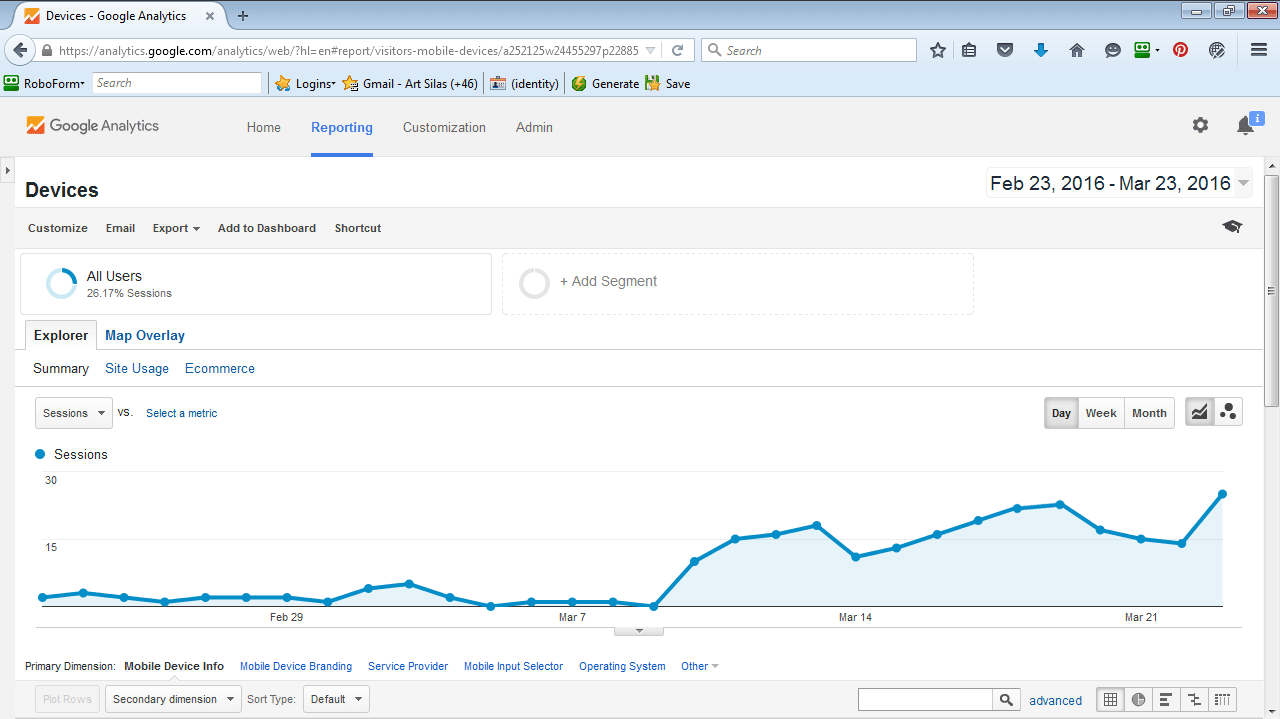
Seeing a significant amount of traffic coming from mobile, mainly tablet devices, Walmart recognized that their current solution does not really work on mobile devices.
The problem was two fold: first the overall look and feel of the site on mobile was awful, secondly it took forever to load.
The Execution
Walmart used hands-on usability testing on both old and new designs, A/B tested various elements on the site and did overall speed improvements throughout the site.
In the end, with their new design Walmart achieved overall conversion boost of 20% on all devices. On mobile, orders went up by 98%.
Consider this next time you feel mobile devices aren’t important… :)